
Halo Soba Digi, kali ini, kang digi akan coba share tentang
bagaimana membuat aplikasi CRUD (Create Read Update Delete) dengan node.js ,
mysql, dan bantuan framework css bootstrap.
Let’s Code
1. Pendahuluan
A. Buat susunan folder terlebih dahulu, disini kang digi buat folder visikodigi, kemudian buatkembali 2 folder dengan nama public dan views.
B. Download framework bootstrap dan jQuery, pada link berikut Bootstrap : http://getbootstrap.com jQuery : http://jquery.com
C. Masukkan file - file hasil download bootstrap dan jQuery yang dibutuhkan kedalam folder kita, dengan susunan file seperti berikut
2. Membuat database dan table
Buat
database dan table di MySQL dengan bantuan phpMyAdmin, dengan struktur berikut
3. Install dependencies
Pada tutorial kali ini, kita membutuhkan 4 dependencies yaitu:
A. Express (node.js framework)
B. MySQL (driver mysql untuk node.js)
C. Body-parser (middleware untuk menghandle post body request)
D.
Handlebars (template engine)
- - Buat package.json, dengan cara ketik perintah
berikut didalam folder visikodigi : npm
init
-
- Dengan melakukan perintah tersebut, akan
menghasilkan 1 buat file yaitu package.json
-
- Install semua dependencies
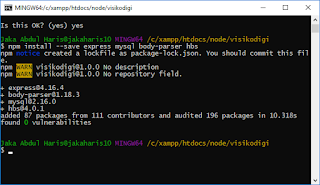
Install dependencies dengan cara masukkan
perintah berikut npm install --save
express mysql body-parser hbs
- Dengan melakukan perintah tersebut, akan
menghasilkan 1 buat file yaitu package-lock.json
dan 1 buat folder node-modules
4.
Buat struktur file
Buat file index.js di folder utama
(visikodigi/index.js) ,, ketik code berikut
- Buat view didalam folder views dengan nama product_view.hbs (visikodigi/views/
product_view.hbs)
- Sehingga susunannya seperti berikut
5.
Running
Sekarang
kita coba jalankan aplikasi kita, dengan cara ketikkan perintah berikut node index
-
Tampilan utama
-
Tambah barang
-
Edit Barang
-
Hapus Barang
Let’s coding!




















No comments:
Post a Comment